accessibility-guidelines
This document is in beta. Help us by reporting issues via Github or email.
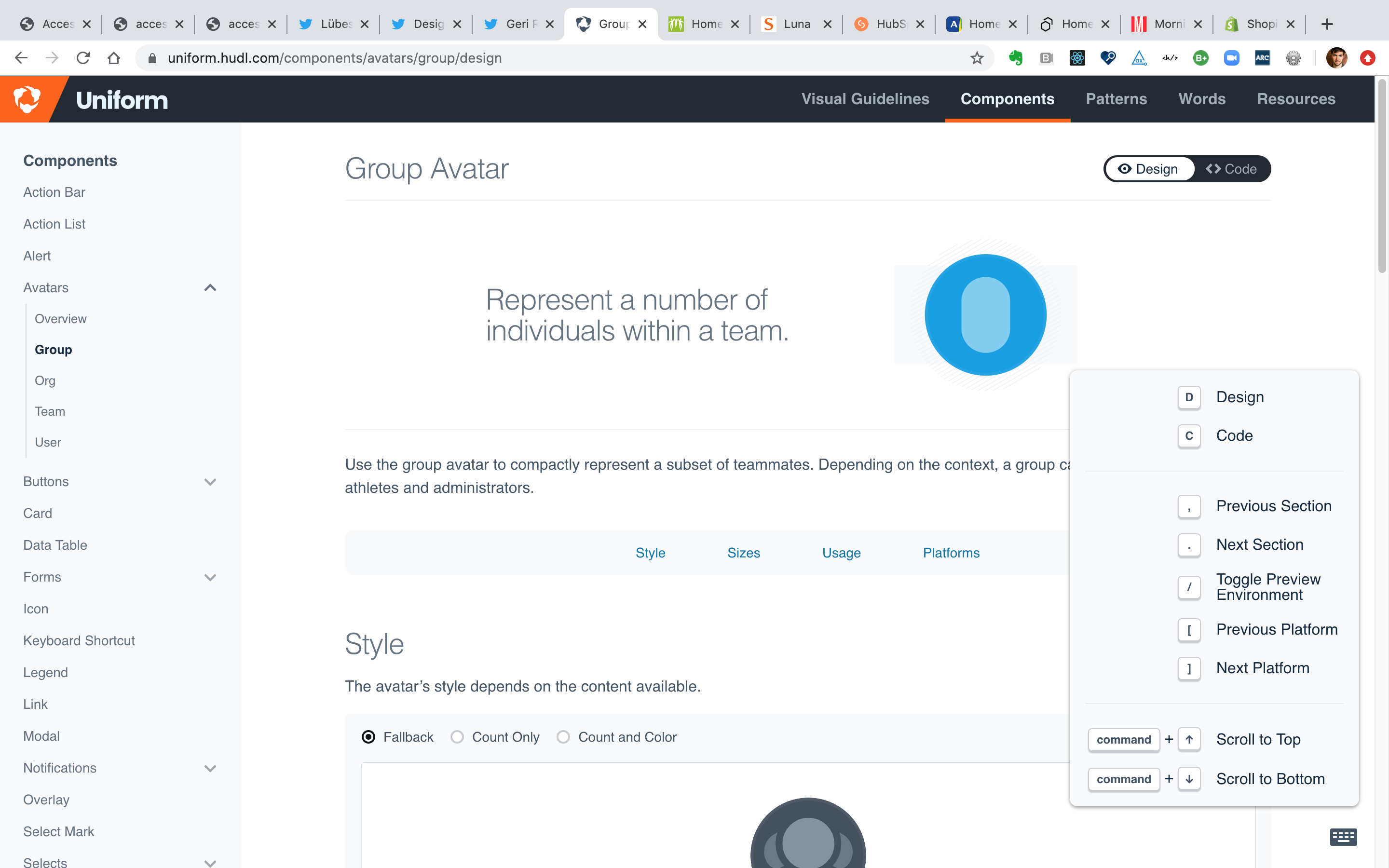
Custom keyboard shortcuts
Does your page provide custom keyboard shortcuts?
→ Provide a way to turn them off.
If you’ve added keyboard shortcuts that use character keys (like ‘a’, ‘2’ or ‘.’) on their own (that is, not in combination with modifier keys like Control), give people a way to them switch off or remap them.
- Turn off: The user must be able to turn them off;
- Remap: The user must be able to remap the shortcut to use one or more non-printable keyboard characters (e.g. Ctrl, Alt, etc);
- Active only on focus:The keyboard shortcut is only active when it has focus.
NOTE: This success criteria does not apply if you have not implemented keyboard shortcuts.
On this page:
Requirements
- Make sure your users have a way to turn off any character key-only shortcuts. This could be in a preference section of your site.
- Or provide a way to allow users to change these shortcuts.
- The alternative shortcuts could be longer strings/phrases that would act as speech commands.
Why?
-
This can be a real problem for users of speech recognition software (like Dragon). Without the ability to turn off single-key shortcuts, they can be triggered accidentally and fire with the user wanting it to happen.
- Video: See how Speech affects single key shortcuts.
- This video shows how a single word or phrase can trip several single key shortcuts at once in Google Docs. There are two examples. The first one, a single word, opens the information dialog box and opens a Google drawing in a new window. The second one, a short phrase, opens the information dialog box, opens a drop-down, and changes the document list from a list to tiles.
- Video: See how Speech affects single key shortcuts.
- In Twitter, say “James” and the single character key shortcut ‘J’ moves down one item, the single character key shortcut ‘M’ opens the message dialog box, and the “es” is printed in the dialog box.
- Video: See how Speech affects single key shortcuts.
-
Also Keyboard-only users who who may accidentally hit keys, or have involuntary movement will benefit from turning off single character shortcuts or modifying them.
Official wording in the Web Content Accessibility Guidelines
2.1.4 Character Key Shortcuts: If a keyboard shortcut is implemented in content using only letter (including upper- and lower-case letters), punctuation, number, or symbol characters, then at least one of the following is true: (Level A)
- Turn off: A mechanism is available to turn the shortcut off;
- Remap: A mechanism is available to remap the shortcut to include one or more non-printable keyboard keys (e.g., Ctrl, Alt);
- Active only on focus: The keyboard shortcut for a user interface component is only active when that component has keyboard focus.
See the W3C’s detailed explanation of this guideline with techniques and examples.
Common mistakes
-
Implementing character key shortcuts without giving people the option to turn them off or remap them

Guidance for design
- If you add keyboard shortcuts to a website or app, avoid making these shortcuts single character keys (like ‘a’, ‘2’ or ‘.’).
- It’s better to use non-character keys, or character keys together with modifier keys (like ‘Ctrl+P or ‘Alt+X’).
- If you do add keyboard shortcuts that are single character keys, you should also design and build an interface that allows users to easily turn these shortcuts off, or remap them.
More info
Sources
Contribute
This document is in beta. Help us by reporting issues via Github or email.